Play & Paws
UX DESIGN, RESEARCH, APPLICATIE
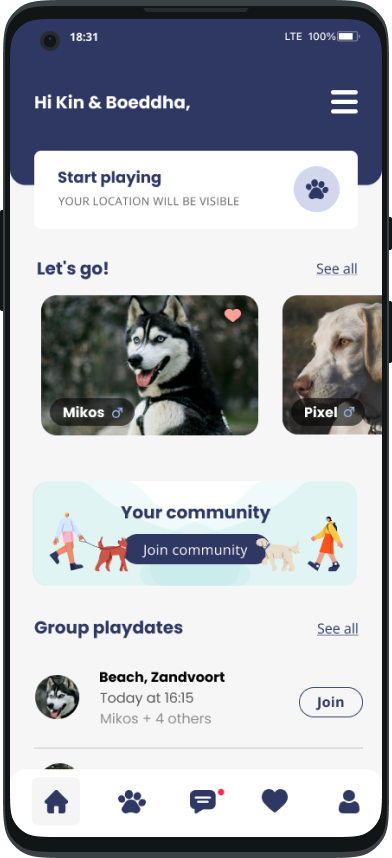
Play & Paws is app waarin hondeneigenaren af kunnen spreken om te wandelen met andere honden en hondeneigenaren.
Het komt regelmatig voor dat je wil dat je hond wat extra energie kwijt kan, kan spelen met andere honden of dat je gewoon samen lekker op pad wilt.
Play & Paws maakt het makkelijk om playdates voor je hond af te spreken met honden die jij én je hond leuk en geschikt vinden op tijden die jou uitkomen.
Dit is een UX case study, dus een fictieve app gebaseerd op een
idee / probleem uit mijn omgeving. Met deze case study werp ik een blik op mijn UX proces.


Play & Paws
UX DESIGN, RESEARCH, APPLICATIE
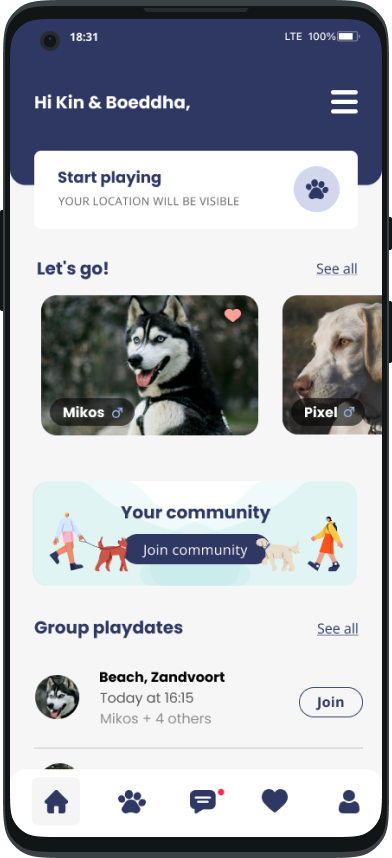
Play & Paws is app waarin hondeneigenaren af kunnen spreken om te wandelen met andere honden en hondeneigenaren.
Het komt regelmatig voor dat je wil dat je hond wat extra energie kwijt kan, kan spelen met andere honden of dat je gewoon samen lekker op pad wilt.
Play & Paws maakt het makkelijk om playdates voor je hond af te spreken met honden die jij én je hond leuk en geschikt vinden op tijden die jou uitkomen.
Dit is een UX case study, dus een fictieve app gebaseerd op een
idee / probleem uit mijn omgeving. Met deze case study werp ik een blik op mijn UX proces.
Ik adviseer je daarnaast om mijn Case studies op een desktop te bekijken óf je telefoon in de liggende modus te gebruiken .

EMPATHIZE
Gebruikersonderzoek
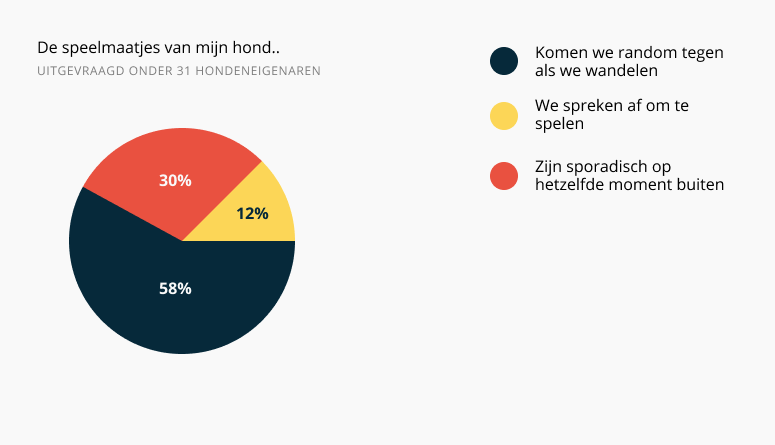
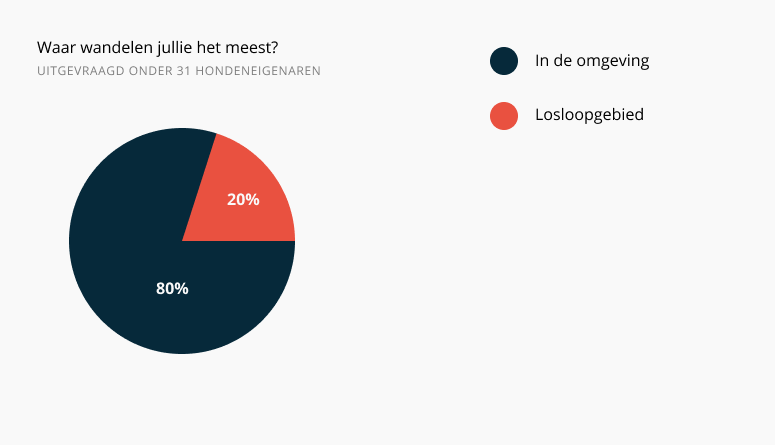
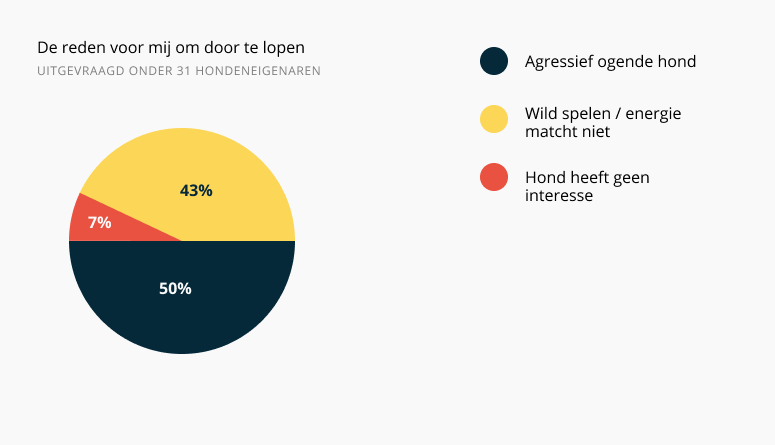
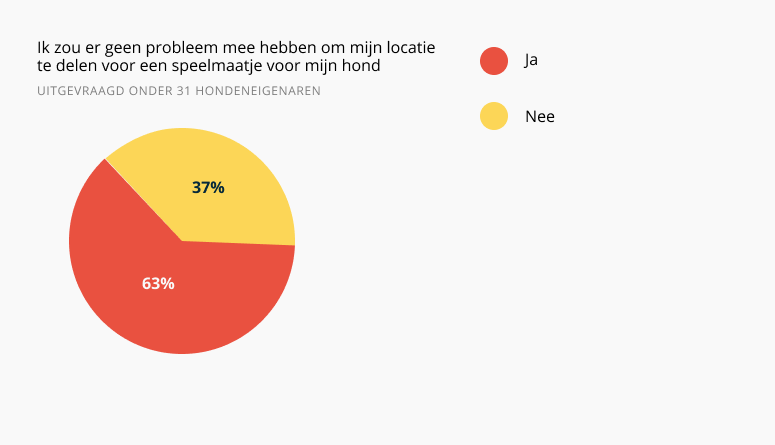
Om een beter inzicht te krijgen in wat het doel van de app precies moet zijn en hoe eventuele gebruikers hier over denken heb ik een enquete gehouden onder hondeneigenaren. Ik heb uitgevraagd of ze knelpunten ervaren, wat ze missen en of er behoefte is aan een applicatie als Play & Paws.






DEFINE
probleem definitie
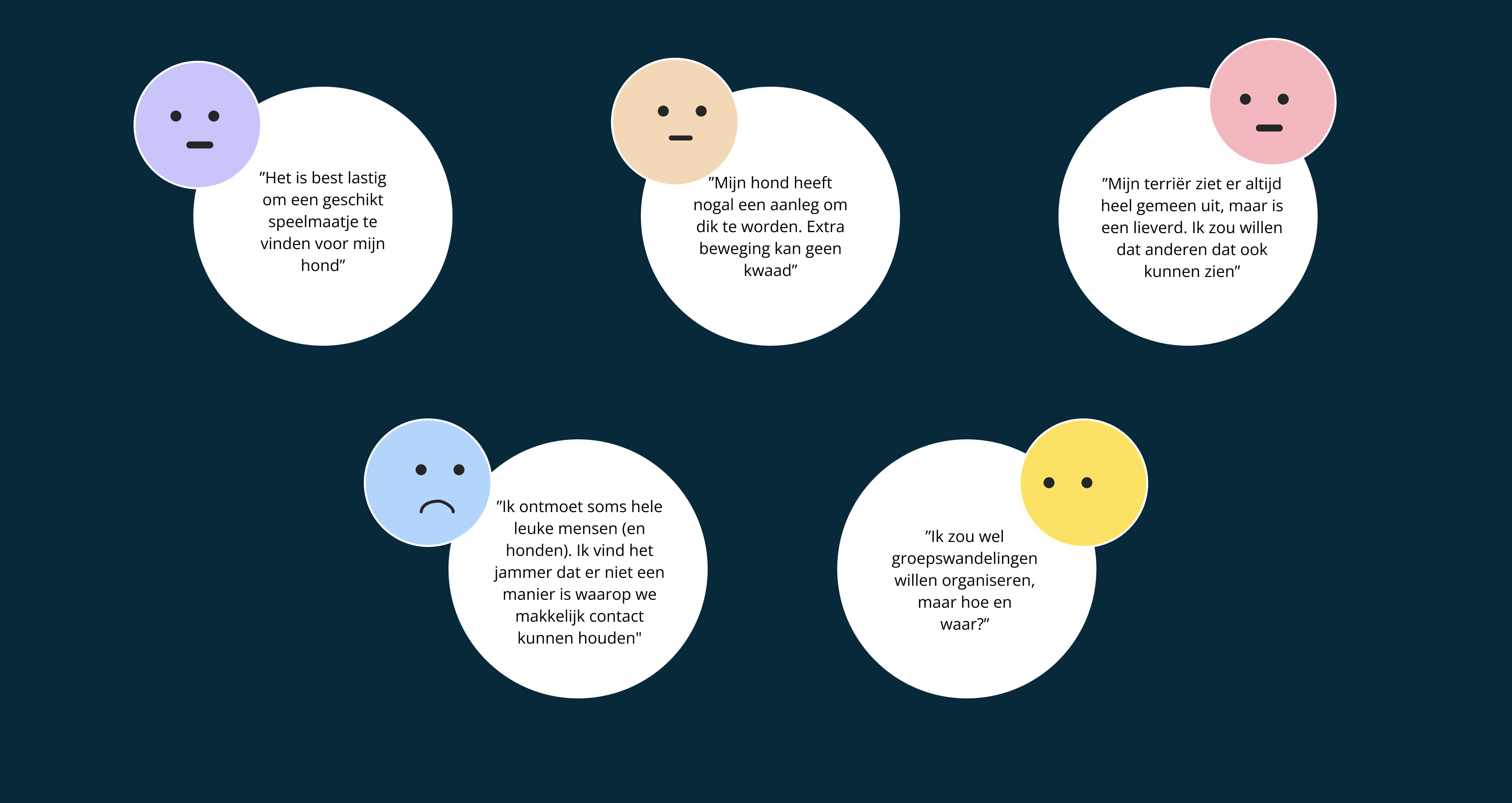
Als hondeneigenaar wil je natuurlijk een goed gesocialiseerde hond en, laten we heel eerlijk zijn, een hond die zijn energie kwijt kan is een veel leuker maatje in huis. Maar hoe zorg je er nou voor dat jij op tijd bij de honden uitlaatplek bent en jouw hond met andere honden kan spelen? Of hoe weet je nou of jouw hond leuk overweg kan met een andere hond? Tijdens mijn onderzoek kwamen onderstaande pijnpunten en frustraties bovendrijven.

DEFINE
Persona’s
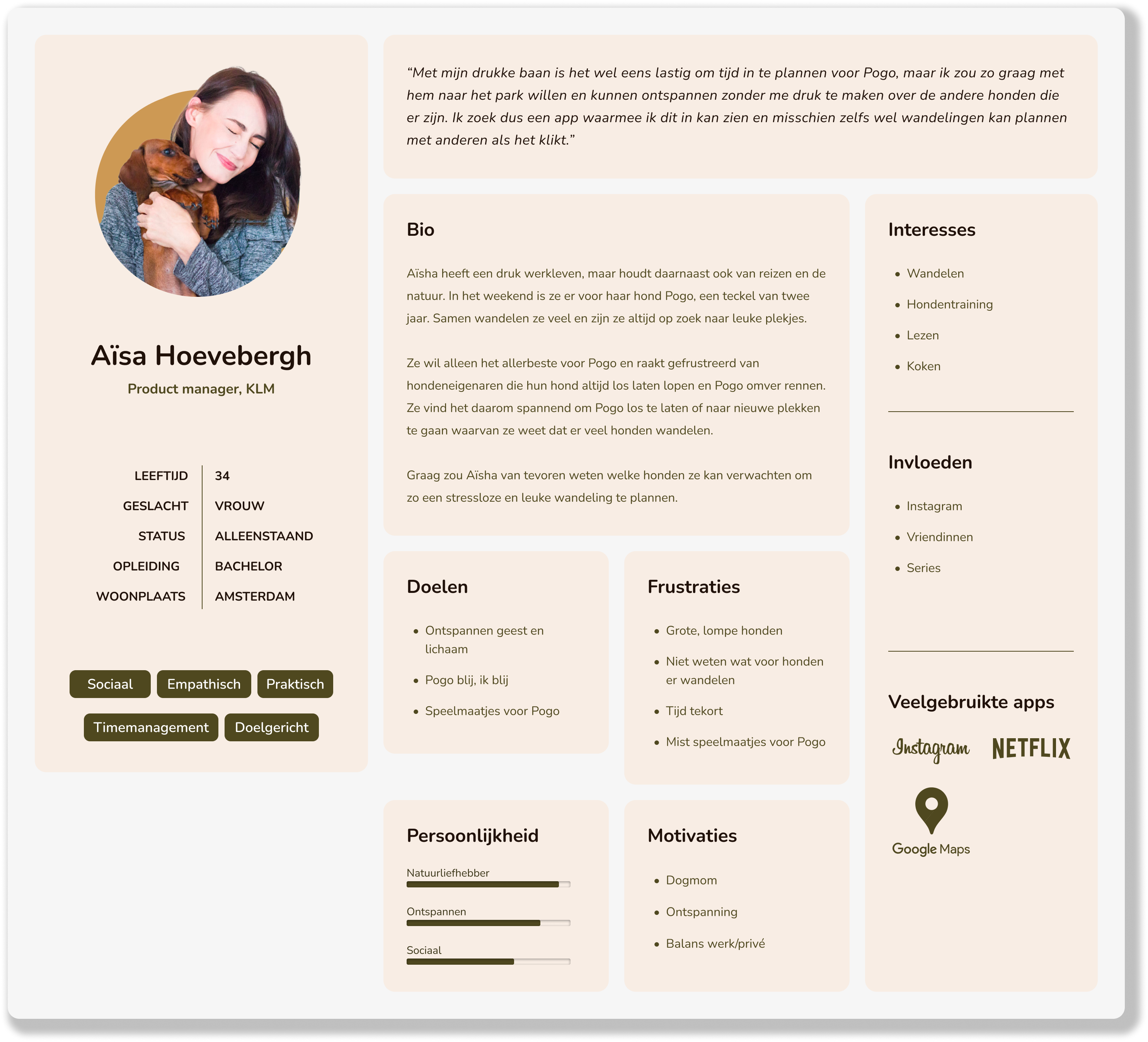
Ik gebruik persona’s, fictieve karakters gebaseerd op de doelgroep, om mijn ontwerpen zo goed mogelijk op gebruikers af te stemmen. Een persona is een goede methodiek om rekening te houden met de wensen en eisen van gebruikers en zo dus een gebruiksvriendelijk product te creëeren.


DEFINE
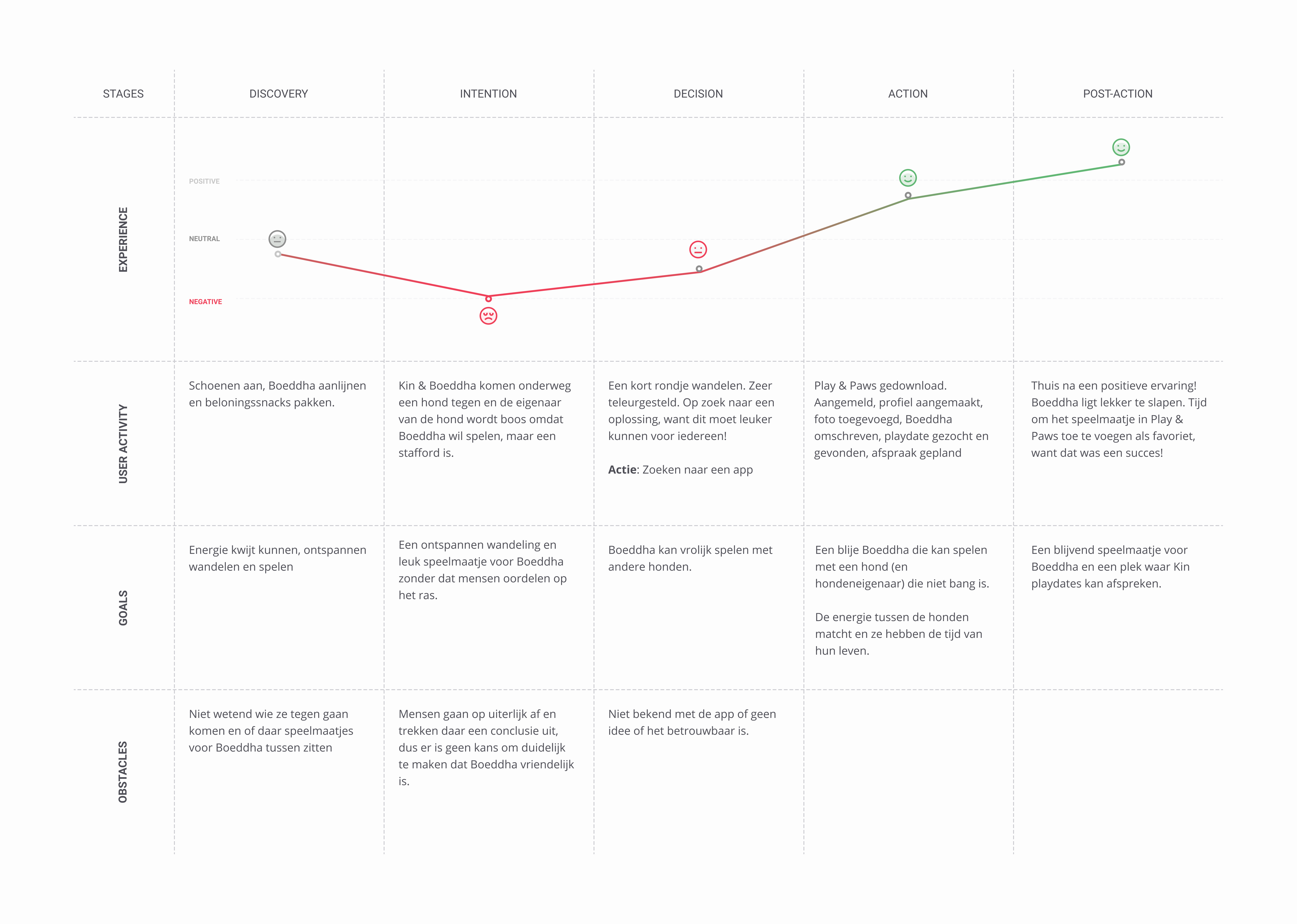
User journey + Scenario
In een scenario en user journey ‘gebruikersreis’ beeld ik de ‘reis’ uit die een gebruiker aflegt om over te gaan tot het downloaden van Play & Paws.

IDEATE
Card sorting

IDEATE
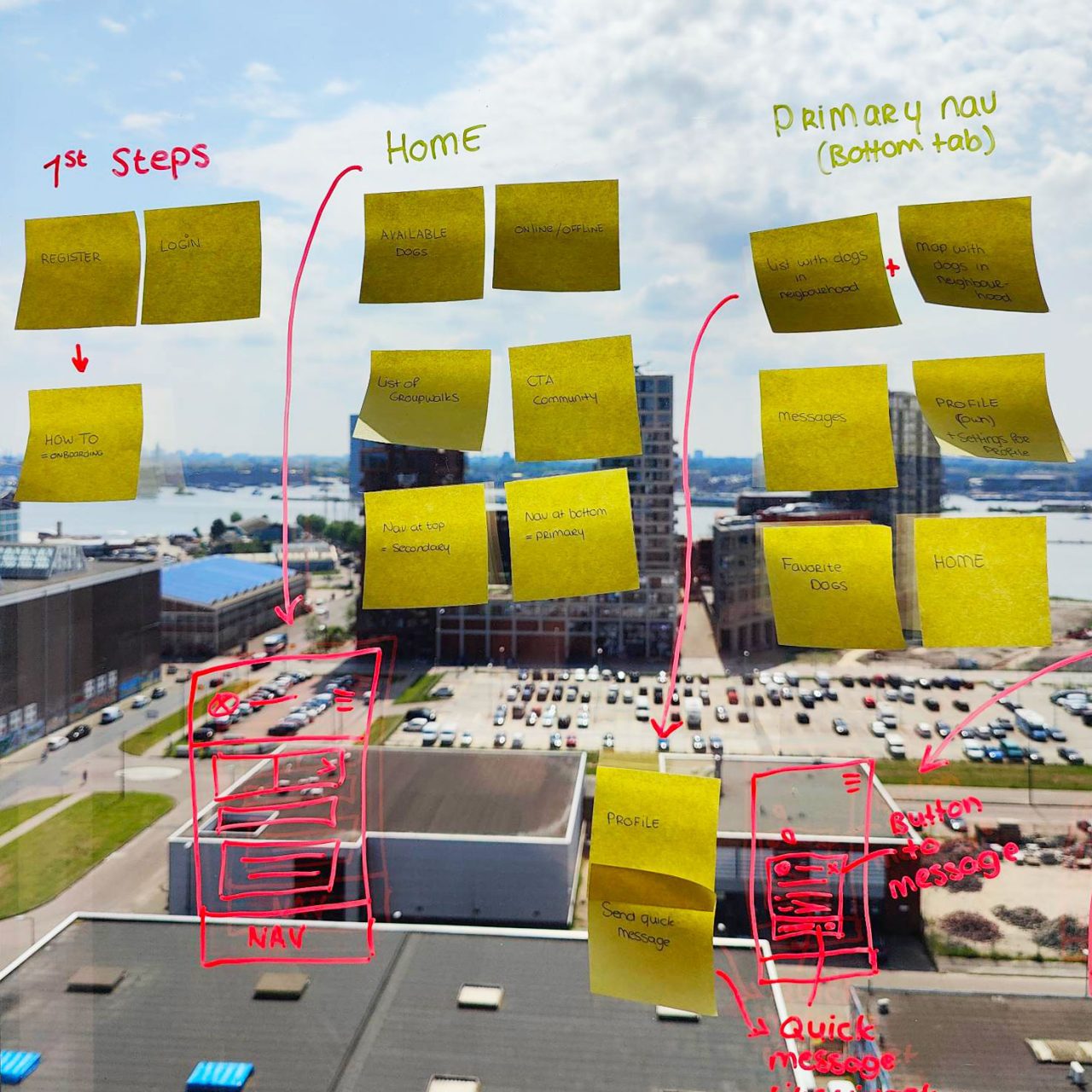
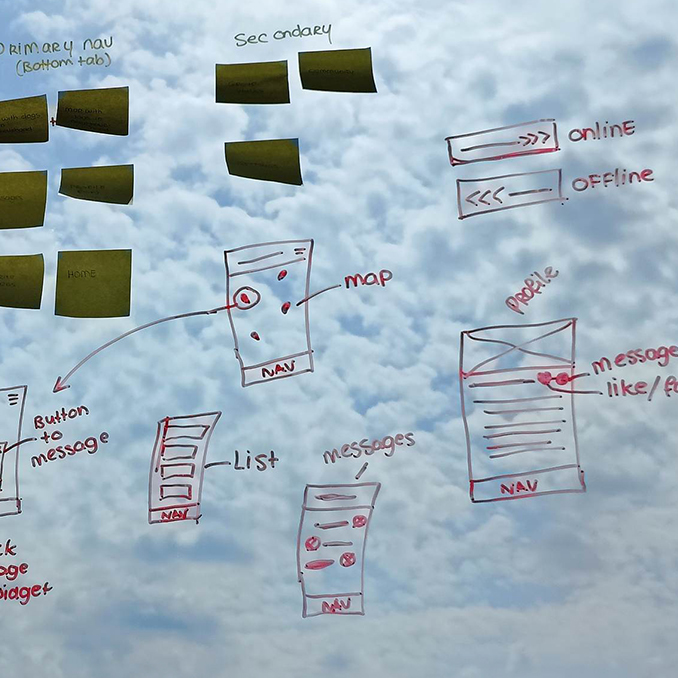
Brainstormen & Schetsen

prototype
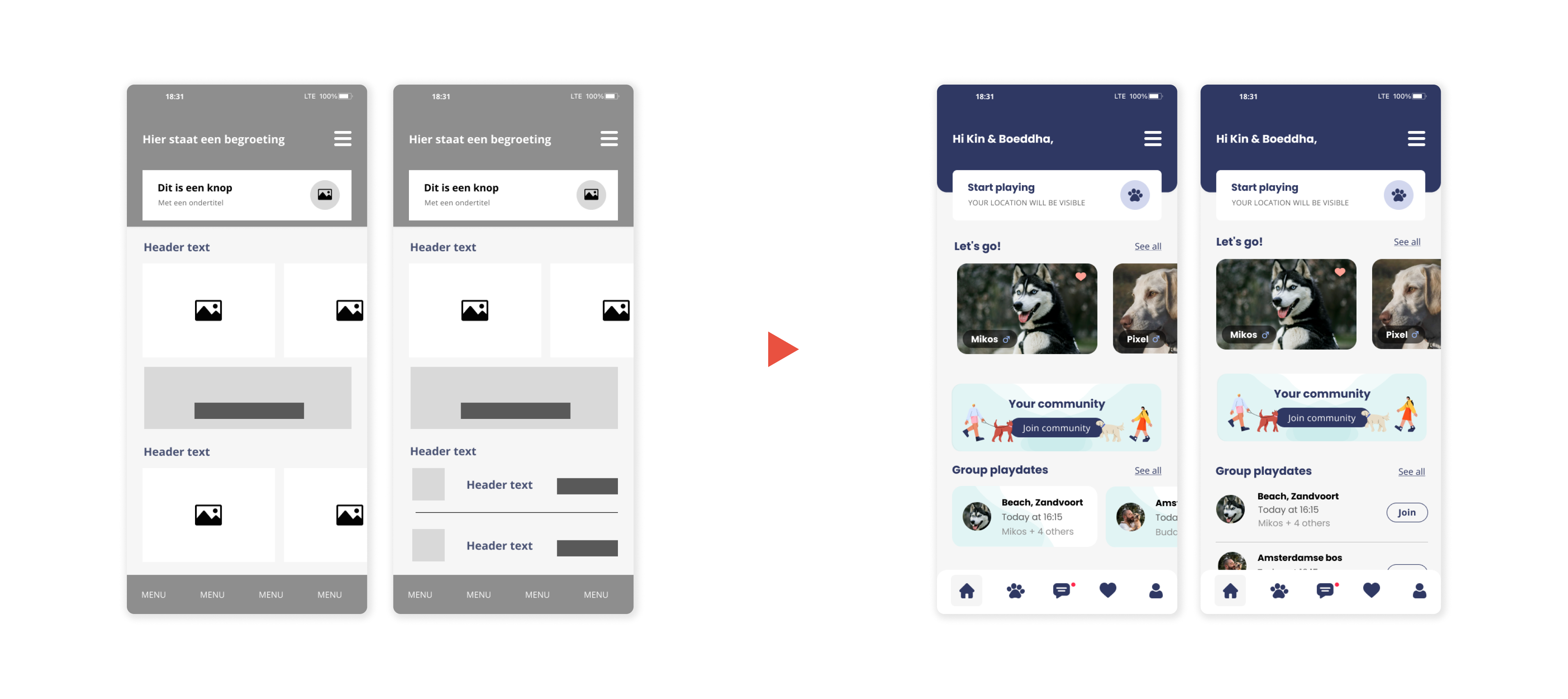
Wireframes

prototype
Ontwerp & Klikbaar prototype

test

Digitale toegankelijkheid
Tijdens mijn ontwerpproces houd ik rekening met digitale toegankelijkheid. Ik neem hierin al de meest veelvoorkomende WCAG standaarden mee in o.a. contrast, icoon-gebruik etc.
Er zijn natuurlijk een heleboel standaarden waar een ontwerp voor digitale toegankelijkheid aan moet voldoen, deze zou ik in de ‘echte’ wereld testen onder gebruikers met een (visuele) beperking.
- Kleurcontrast
Volgens WCAG is de ratio van contrast ten minste 4.5:1 (uitzonderingen in grootte, inactieve componenten en logo’s daargelaten); - Kleurgebruik
Naast contrast is het ook belangrijk om kleurenpsychologie in het achterhoofd te houden, maar er ook voor te zorgen dat een component niet alleen gebaseerd is op kleur. - Lettertypes
Er is geen minimale grootte, limiteer het aantal fonts, geen complexe fonts, een minimale line-height van 1.5x de fontsize, letterspacing 12% van de fontsize, ruimte tussen paragrafen minimaal 2x de fontsize en ruimte tussen woorden minimaal 0.16x de font size; - Afbeeldingen omschrijven
Gebruik maken van de alt tag, afbeeldingen en hiermee afbeeldingen. een omschrijving meegeven - Icoongebruik
Als het icoon een functie heeft, zorgen dat het onderbouwd wordt door tekst.
test
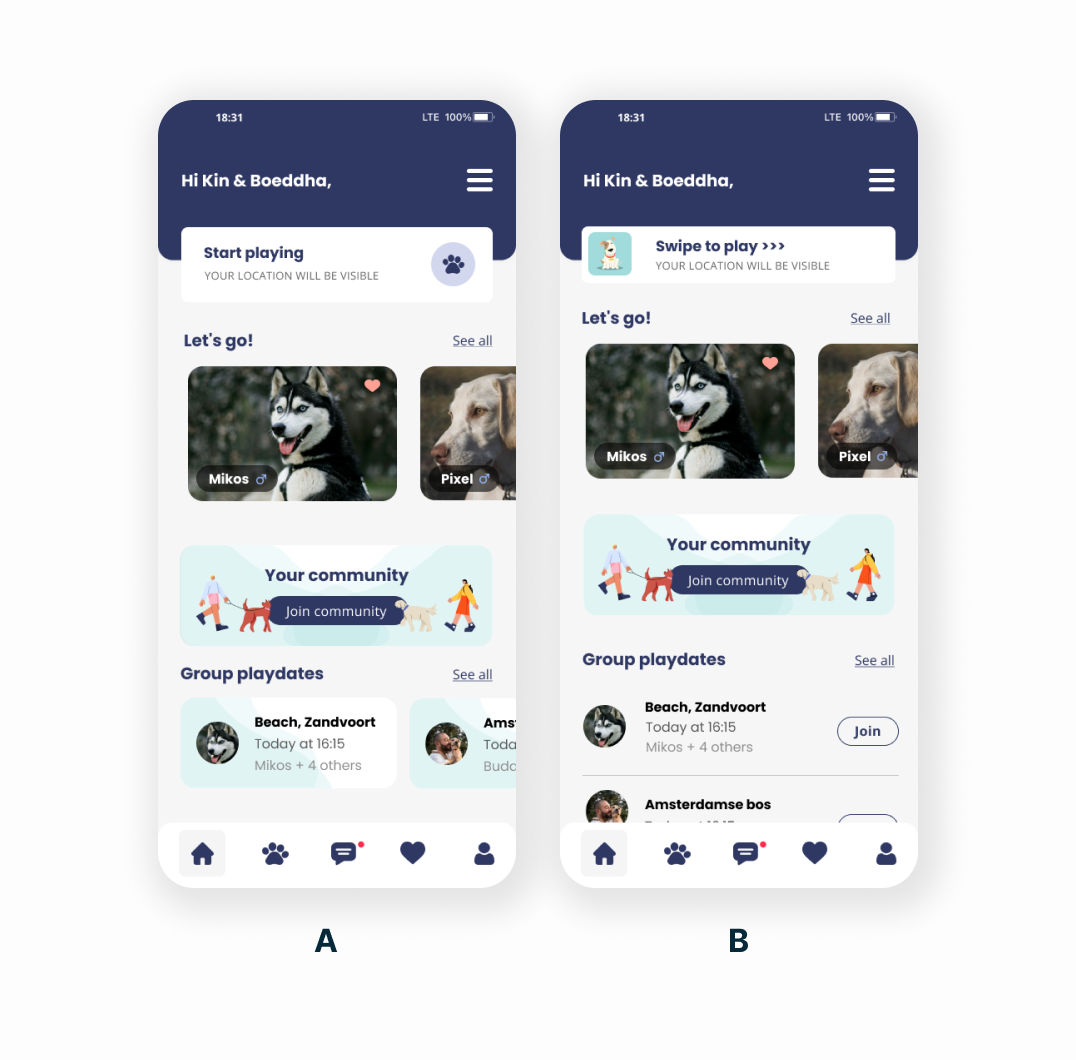
A/B test
Fan van de swipe knop, maar hoe handig is deze nou eigenlijk? En welke voorkeur hebben gebruikers? Gaan ze voor consistentie en kaartjes (optie A) of kiezen ze voor overzicht met een lijst (optie B)?

- Optie A 66%
- Optie B 33%
Van de 66% die optie A kiest, zegt 75% dat zij een combinatie willen tussen de bovenkant van optie A en de onderkant van optie B (de lijst).
Feedback
“Ik vind de swipe-knop erg leuk! Maar hij maakt het overzicht ook meteen erg druk. Daarom kies ik voor optie A. Ook het meest consistent in design.”
Feedback
“Deze is makkelijk, ik kies voor optie A want die vind ik rustiger!”
Feedback
“De bovenkant van optie A en de onderkant van optie B, kan dat? Ik vind de lijst overzichtelijker namelijk”
Feedback
“Optie B. Ik vind dat swipen niets, dus ik kies deze omdat hij een lijst onderaan heeft.”
test
Usability test
Getest onder 42 mensen via een ongemodereerde usability test met Maze. 85% voltooide de gegeven opdracht succesvol (direct of indirect), 15% heeft zich niet aan de opdracht gehouden en overal in het scherm geklikt.

Hondeneigenaren
Van de 42 testers is 71% hondeneigenaar.
Belangrijk om te weten, want deze testers vallen in de doelgroep.

Opdracht afronden
De opdracht luidt om het dichtstbijzijnde speelmaatje te vinden.
Op de vraag hoe makkelijk de opdracht was, geven de testers het een 7.1 gemiddeld.

Kaart of lijst?
Multiple choice, dus testers konden allebei kiezen. 71% kiest voor de lijst, 57% kiest voor de kaart.
Conclusie
Allebei de overzichten zijn waardevol.

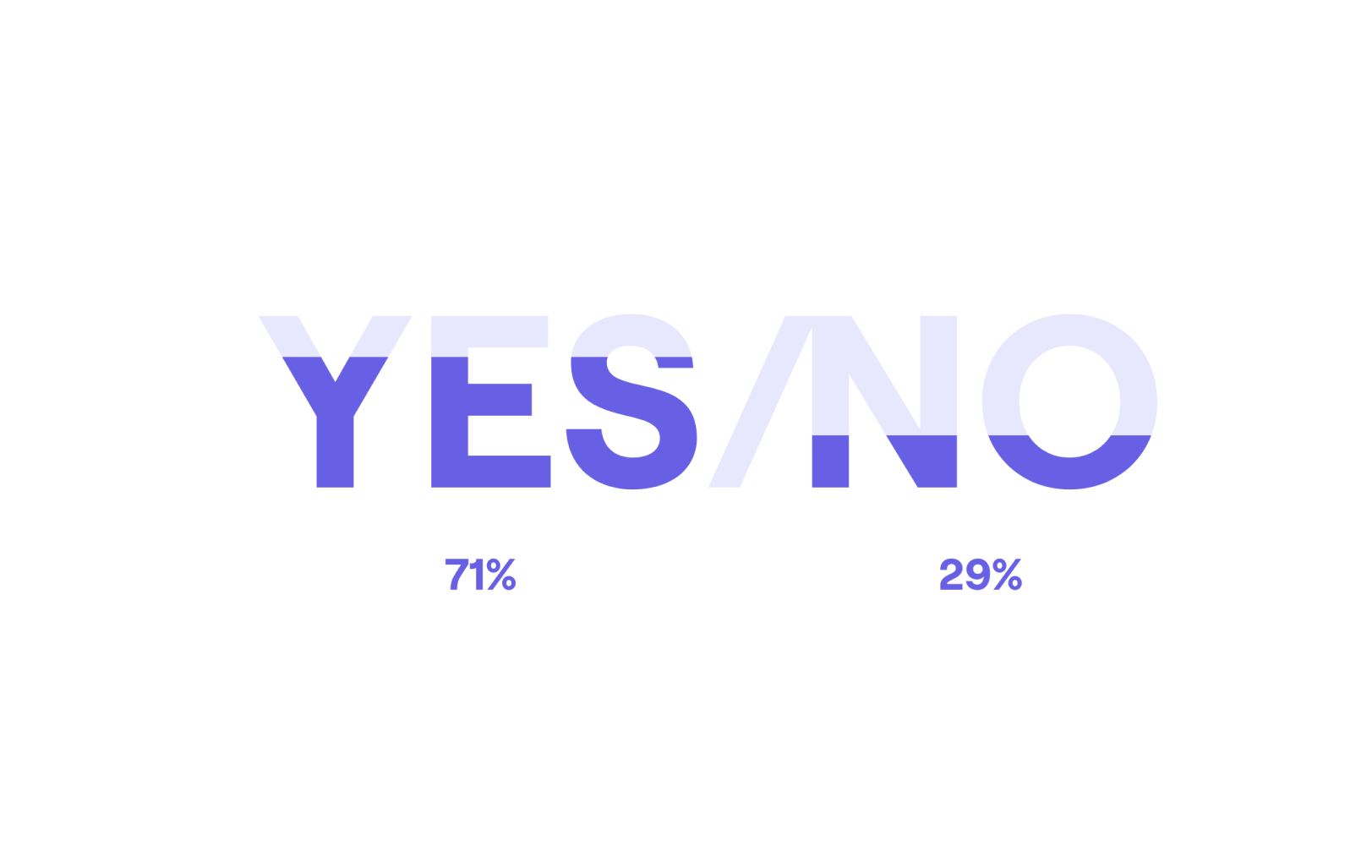
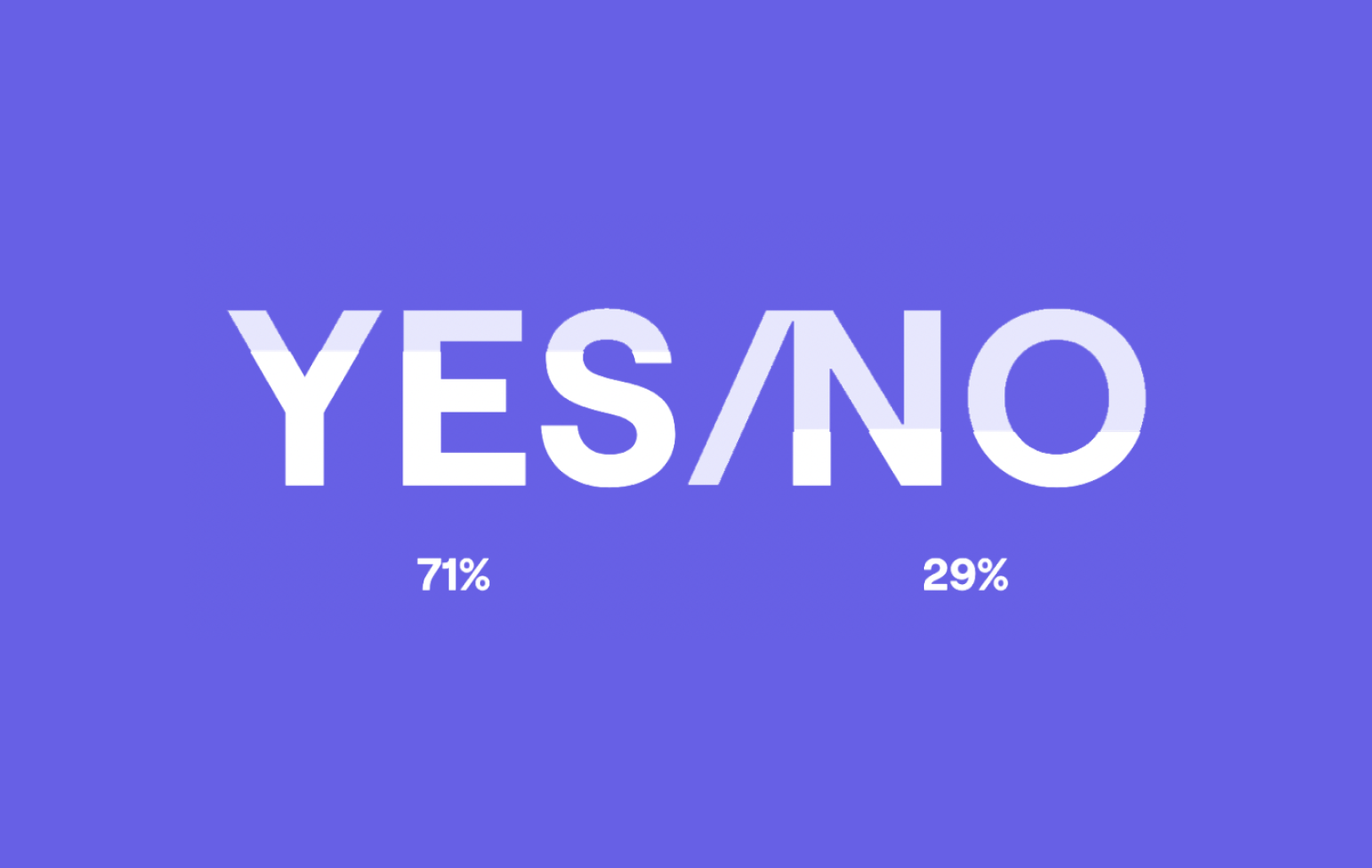
App gebruiken?
Van de 42 testers wil 71% de app gebruiken.
Alle hondeneigenaren hebben ‘Ja’ geantwoord.
Feedback
“Mijn locatie delen vind ik wel spannend. Met wie deel ik dit? En kan ik dit ook instellen? Kan ik bijvoorbeeld aangeven of ik dit met een bepaalde selectie wil delen?”
Feedback
“Het hondenpoot icoontje is leuk, maar ik zou kijken of je daar iets anders van kan maken dat meteen duidelijk maakt dat je gaat zoeken naar een andere hond / wandeling”
Feedback
“Een optie om een persoon te zoeken in het berichtenscherm zou een toevoeging zijn. Zo kan ik van daaruit iedereen een bericht sturen.”
Feedback
“Ik vind de headers vrij onduidelijk. Ik zou ze betere titels geven zodat ik weet wat ik er kan doen en misschien op de kaart beter uitlichten waar ik ben.”
Feedback
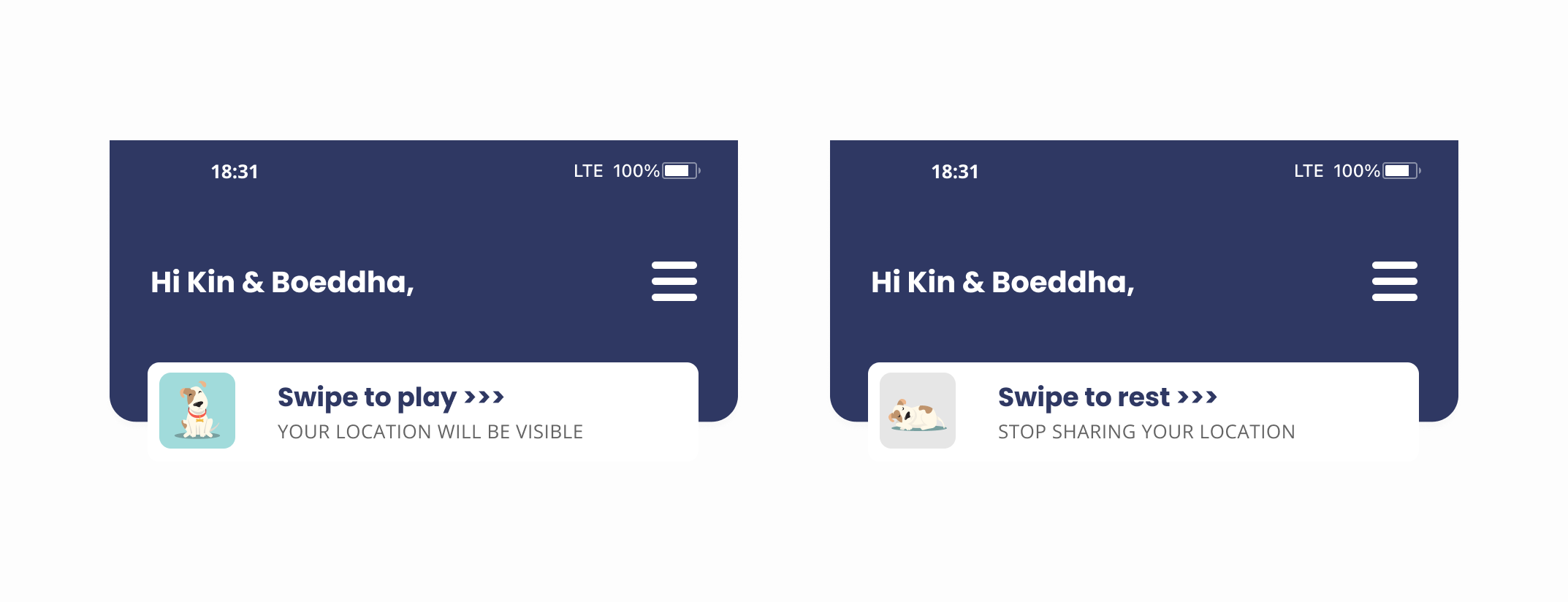
Kill your darlings
De swipe-knop was favoriet, in ieder geval bij mij. Maar ik merkte dat gebruikers er moeite mee hebben en dat hij het scherm eigenlijk heel ‘vol’ en druk maakt. Ik heb nagedacht over de functionaliteit en kwam tot de conclusie dat een andere knop eigenlijk ook prima kan werken, misschien zelfs wel beter (ook als je kijkt naar digitale toegankelijkheid). Tóch een leuk ontwerp, dus vind dat het zeker een plekje verdient in mijn case study.

Ontwerp
Resultaat
Natuurlijk zijn er altijd extra iteraties mogelijk en kan het proces van testen, feedback verwerken en ontwerpen eindeloos worden herhaalt. Ik heb voor deze iteratie alle feedback verwerkt en een nieuw klikbaar prototype gemaakt.
